Be prepared to use your scrollbar a lot, since it’s topical 😉1.
GTK custom styling
Recently, I’ve tried BadWolf, a browser written by someone I found on the Fedi. It’s quite amazing if you are interested minimalism—the memory footprint is very small, even smaller than qutebrowser, a quite well-known minimal web browser. I’ve packaged it on openSUSE thanks to OBS. That being said, its feature is quite limited—bookmarks and history, for examples, are not quite well-supported.
But I digressed. I brought up BadWolf not because it is great (should I rather
say, small), but because by using it, I now know how to configure GTK window
styling with CSS. On a Unix-like
system, this CSS file would be located at
$HOME/.config/gtk-3.0/gtk.css. I configure my scrollbar like this:
scrollbar, scrollbar slider {
min-width: 10px;
min-height: 20px;
}
scrollbar {
background: #111;
}
scrollbar slider {
background: lightblue;
}
scrollbar slider:hover {
background: lightgreen;
}
The default GTK scrollbar is way too small, so I enlarge it to at least 10
pixels to make it more clickable. The default scrollbar is like grey on…
darker grey? That’s not very contrast, so I make it light blue on dark grey
background to be more visible. Additionally, it turns green to let me know my
mouse is at the right place when I need to scroll.
Additionally, I also set GTK_OVERLAY_SCROLLING=0 so that it doesn’t disappear
when I don’t hover on it. (Yes, I have a very peculiar expectation.)

The troublemakers
And then here comes the developers who decided to mess with the scrollbar: it
now looks ugly at best and unusable at worst. GTK unfortunately doesn’t have
!important in its CSS to disallow these overriding.
Firefox
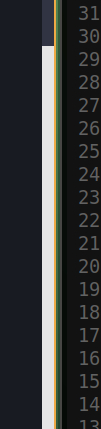
So when I go back to Firefox, I’m slightly disapointed to see that it does not follow my CSS: the scrollbar is smaller than 10 pixels:

Well, at least it’s still clickable somewhat, I guess. I’ve seen smaller bars.
LibreOffice
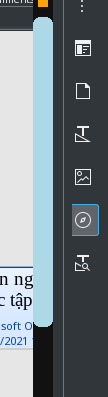
On the opposite side, LibreOffice’s scrollbar is just way too large:

I haven’t looked at the source for LibreOffice, but it seems they even increase the scrollbar size to be way too large. This doesn’t make it less usable by any mean, but it’s an eyesore for me.
Mastodon
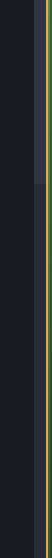
Who knows that it’s not only the apps, but also the websites who are not supposed to modify our software, can style the scrollbar to our dismay? As much as I like Fediverse, this scrollbar is the thing I like the least:

Just by looking at this, do you know which part is the slider (the thing you hold on to scroll)? That’s why we have margin and border. Please don’t change this!
But well, what’s worse is that…

I just hover the slider and it’s GONE.
Note that this is done on BadWolf. On Firefox, thanks to them messing with the scrollbar, the problem just stops at the contrast.
Stylus to the rescue
Earlier, I have given a shoutout to Stylus. I’d like to give a shoutout again: Thanks Stylus for protecting me from these websites who like to mess with my scrollbar! I have a custom style named “No one dares override my GTK config” which is like this:
html {
scrollbar-color: inherit !important;
scrollbar-width: inherit !important;
}
Of course, this can’t change Firefox’s or LibreOffice’s modification, but now I’m at peace knowing that websites can no longer tamper with my scrollbar. 🙂
-
I know you can use the mouse scroller, but if you’re like me and have a mouse that sucks, using the scroller is quite painful by itself. On related note, I’ve finalized a JavaScript script that helps generating index from heading, thanks to a discussion on Fosstodon. You may find scrolling with headings easier using this script. ↩︎