CSS allows you to set background for an element with an image with background-image attribute. However, as recommended by Mozilla, you should always set a background-color, because:
If the images cannot be loaded—for instance, when the network is down—the background color will be used as a fallback.
You can encounter some of websites that don’t follow this:
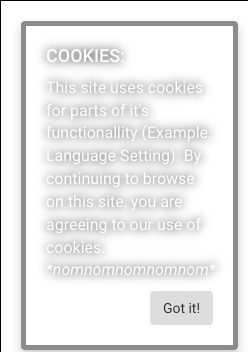
The cookie popup dialog on tchncs.de has an image of (literal) cookies as background, and this is what it looks like when the images can’t load:

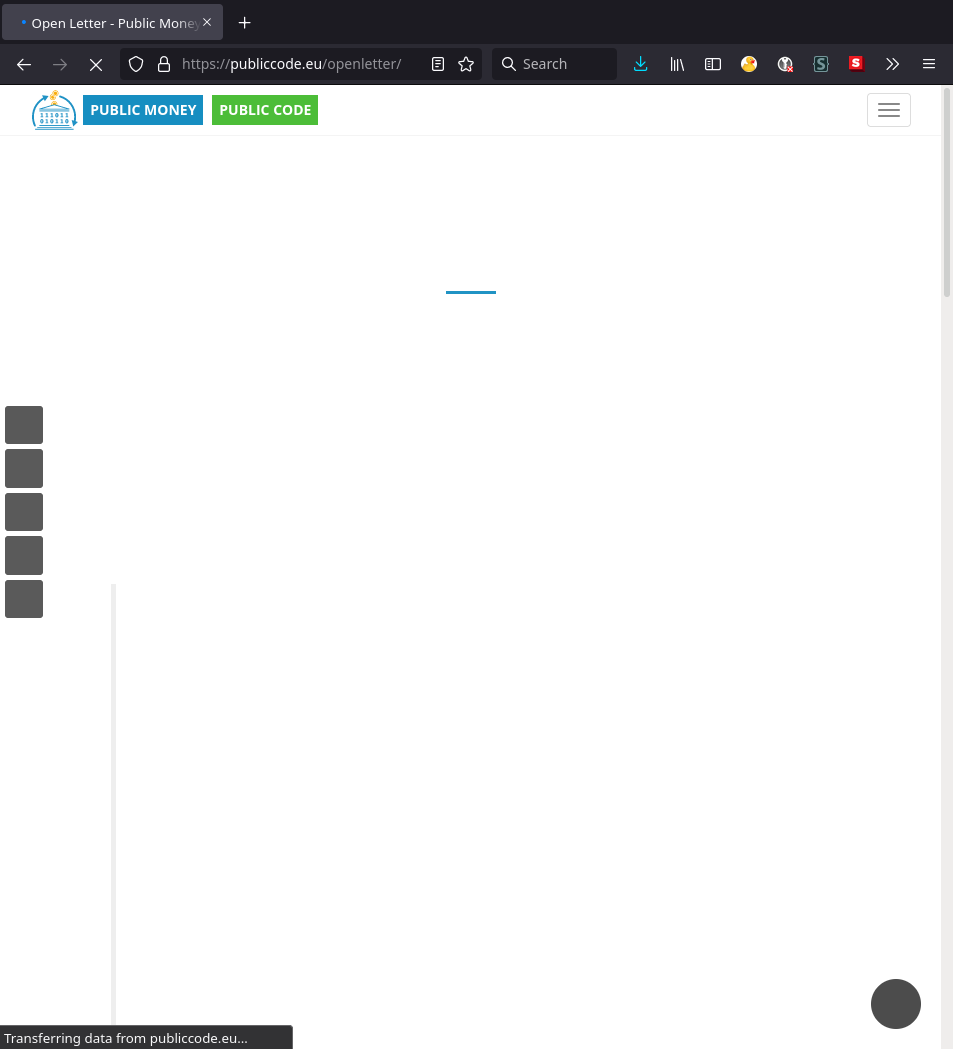
FSFE makes the same mistake on their website for Public money? Public Code!

I was with a terrible internet at the time I visited it, and I didn’t realize the text was loaded until I double clicked on it.
Thanks to caching, this problem wouldn’t be too significant if you revisit the website often, but setting a fallback color is still a recommended practice.
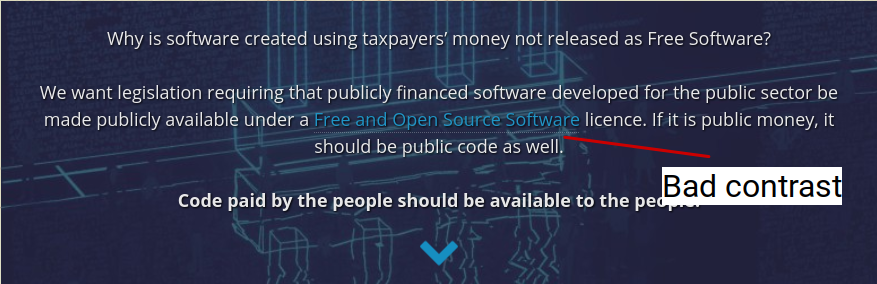
I would even say one should avoid direct background on text if possible. Even when the image is fully loaded, the text can be hard to read on similar colored background.

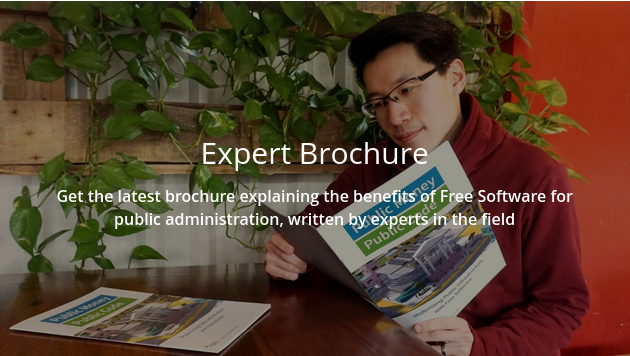
Images that are without simple pattern should be avoided at all cost: it is practically impossible to choose a color to contrast all of them. The image below, taken from publiccode.eu, is an example.

This is not to shit on the mentioned websites. FSFE fights for software freedom and tchncs.de hosts various services for free, which is why I care. These websites however serve as bad examples in term of readability with such backgrounds.