No more theme-switcher
So, I dropped the theme switcher to auto theme, which means it will switch
theme automagically according to your system setting.
However, if one applies hardening to Firefox, one will notice that the feature is broken, and you’ll see light theme by default. How would one fix this?
I have a nice solution: Stylus.
Stylus is a browser addon that allows you to write custom CSS. And of course, it is free software, released under GNU GPL version 3.0! And I love their privacy policy:
Unlike other similar extensions, we don’t find you to be all that interesting. Your questionable browsing history should remain between you and the NSA. Stylus collects nothing. Period.
Applying to my website
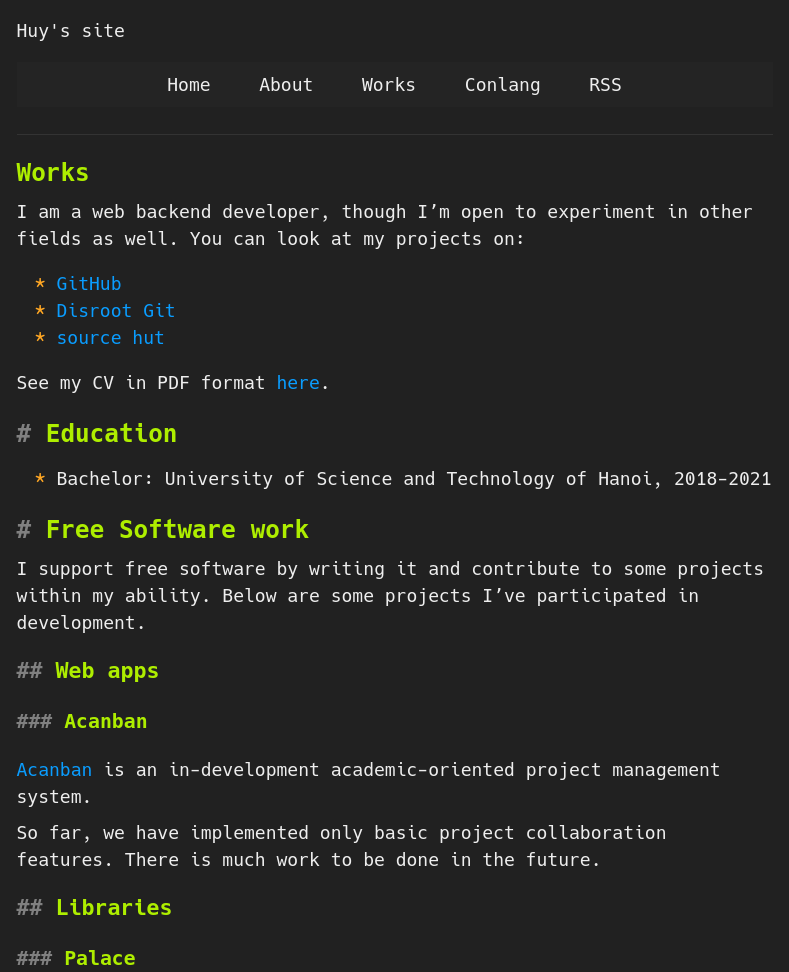
I’ve customized my theme to look a bit like my vim theme, badwolf, but with a lighter background:

Here is the CSS I used:
:root {
--font-color: #eee;
--bg-color: #212121;
--link-color: #0a9dff;
--link-state-color:#ffa724;
--link-state-border-color: rgba(238, 54, 54, 0.5);
--thead-bg-color: #343a40;
--table-border-color: lightgrey;
--nav-bg-color: #242424;
--nav-link-color: #b6b6b6;
--pre-color: #333;
--pre-bg-color: #f1f1f1;
--bq-color: #ccc;
--hr-color: #333;
--pagination-bg-color: #373737;
--pagination-link-color: #b6b6b6;
--post-info-color: #599ada;
--switcher-color: #333;
--switcher-bg-color: #fff;
}
body {
font-family: monospace;
}
h1, h2, h3 {
color: #aeee00;
}
ul li {
list-style: '* '; /* Remove default bullets */
}
ul li::marker {
color: #ffa724;
font-weight: bold;
}
The source file could be found on sourcehut